


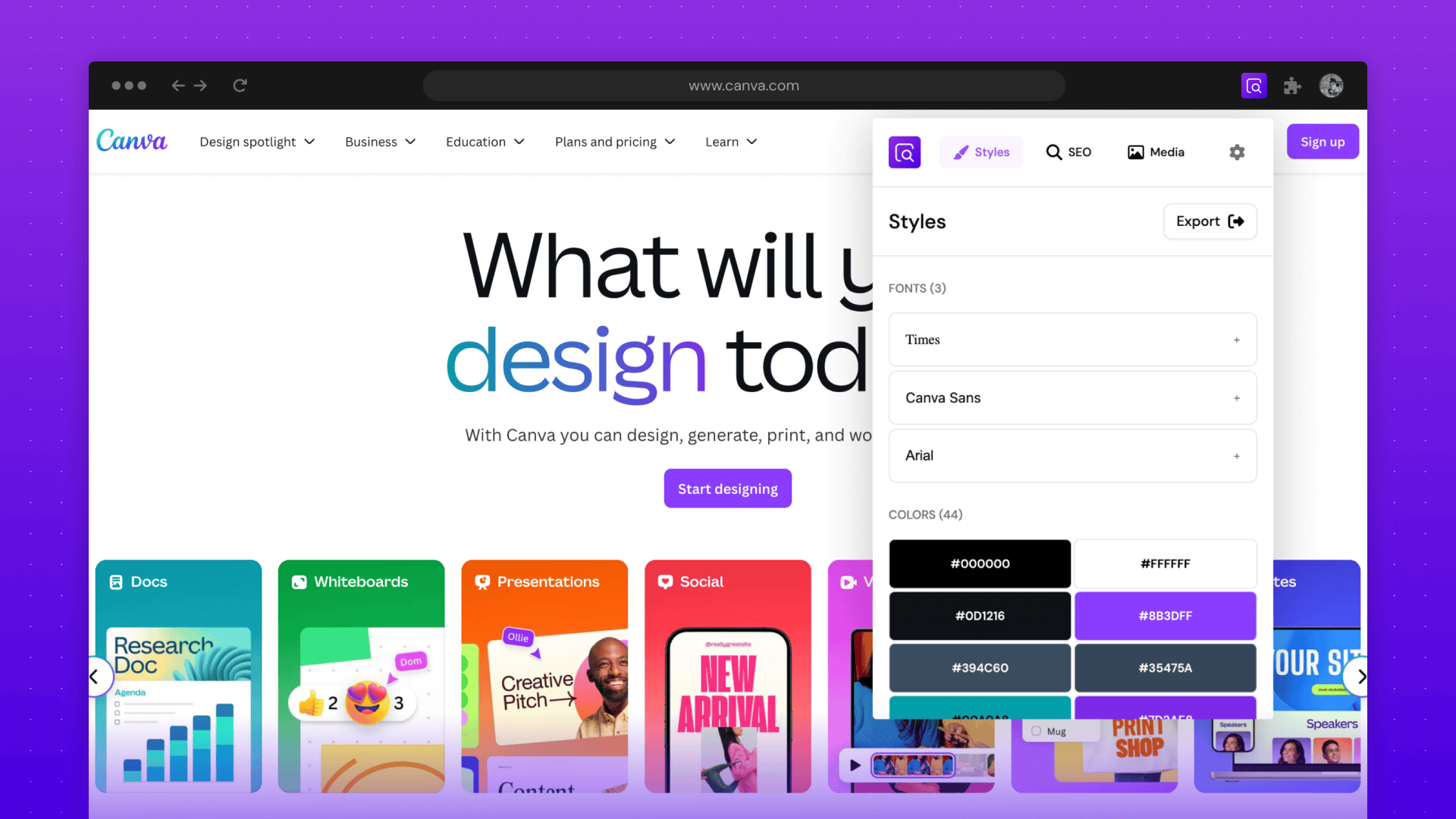
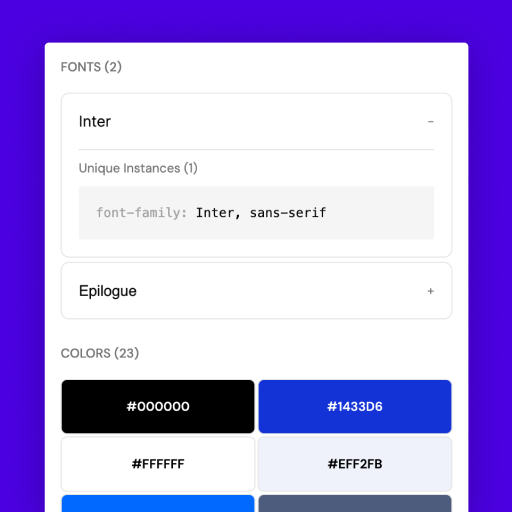
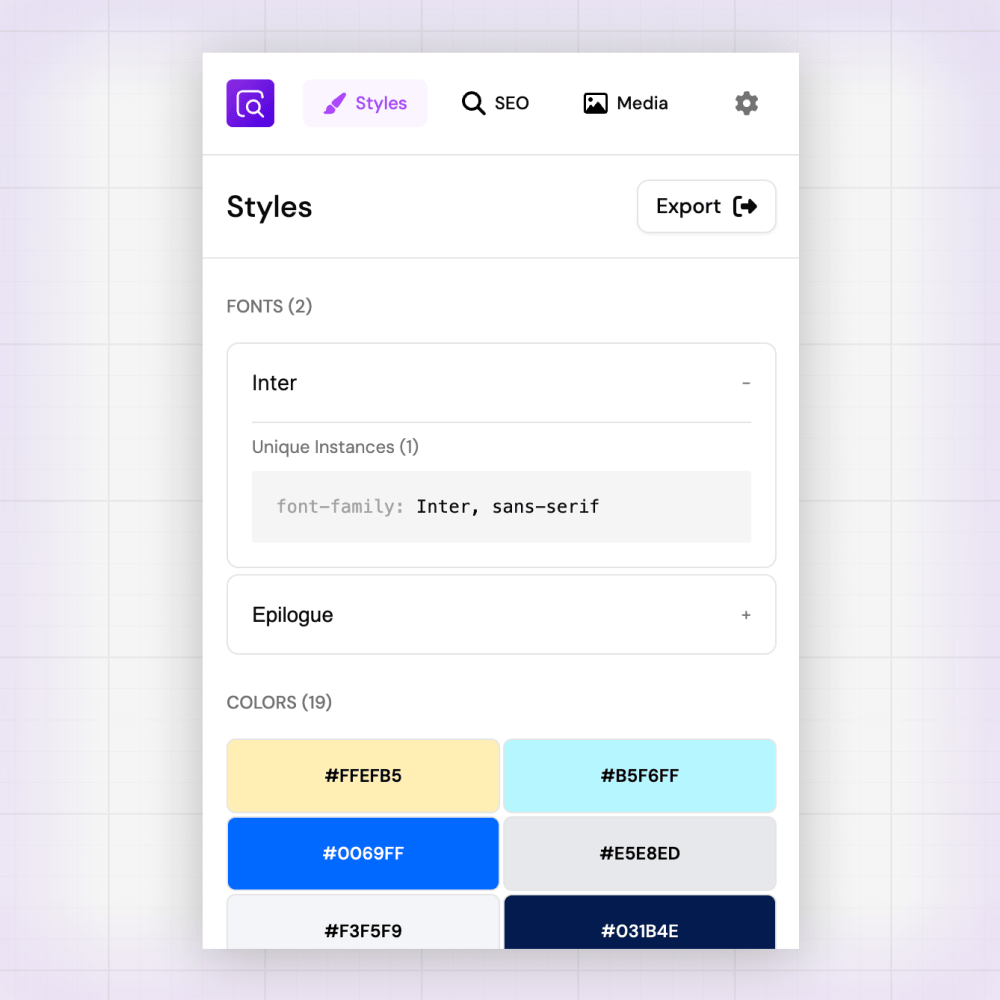
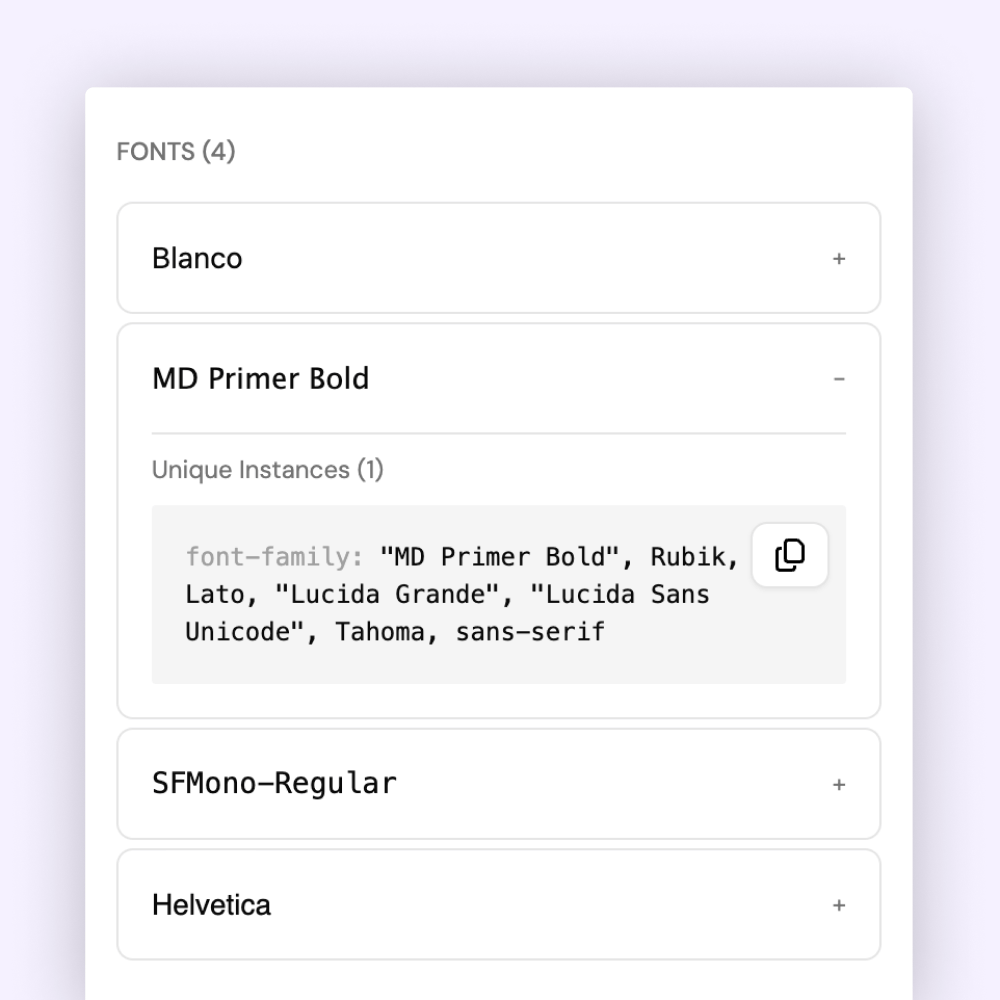
Instantly explore and copy any font, color or gradient used on a webpage. See font family information and export color palettes to popular design tools.

Preview and validate the metadata for any webpage. Spot missing metadata, check data for best practices and get recommendations to improve your SEO.

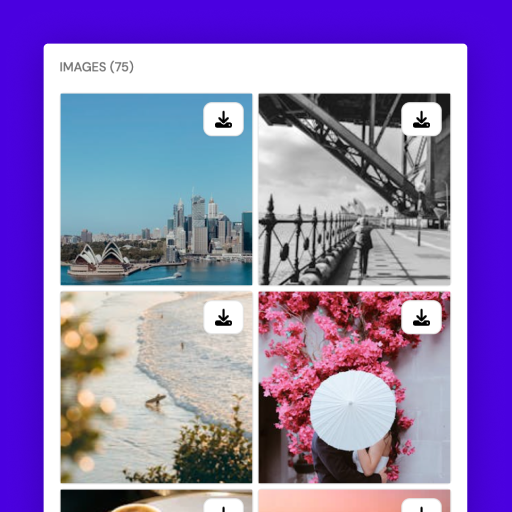
Explore a gallery of all the images used on a webpage, including backgrounds. Easily save any image by clicking the download button directly in the extension.
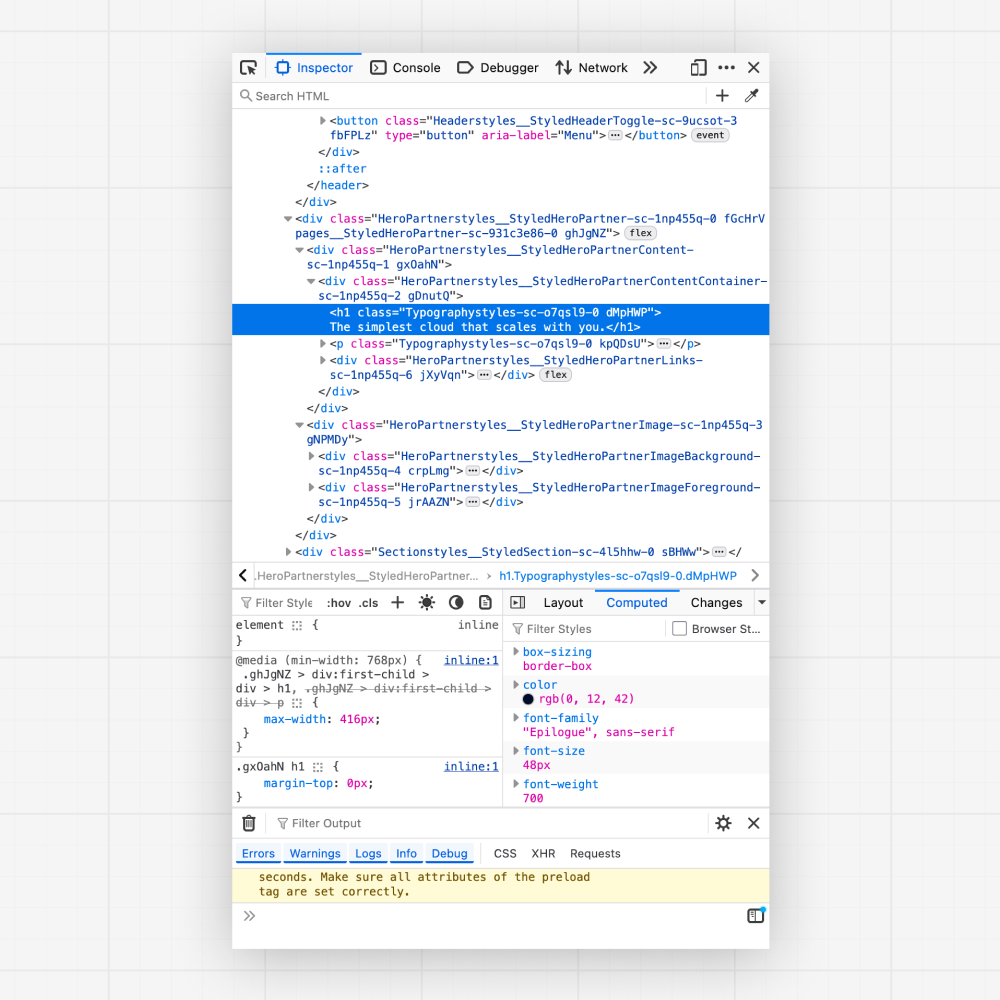
BrowserLens provides an easier way to access frequently used visual and technical data that you would find in the page source or developer tools.


BrowserLens is built for every stage of your creative project. Designers can easily inspect styles, developers can verify their code and teams have all the tools they need to collaborate effectively.

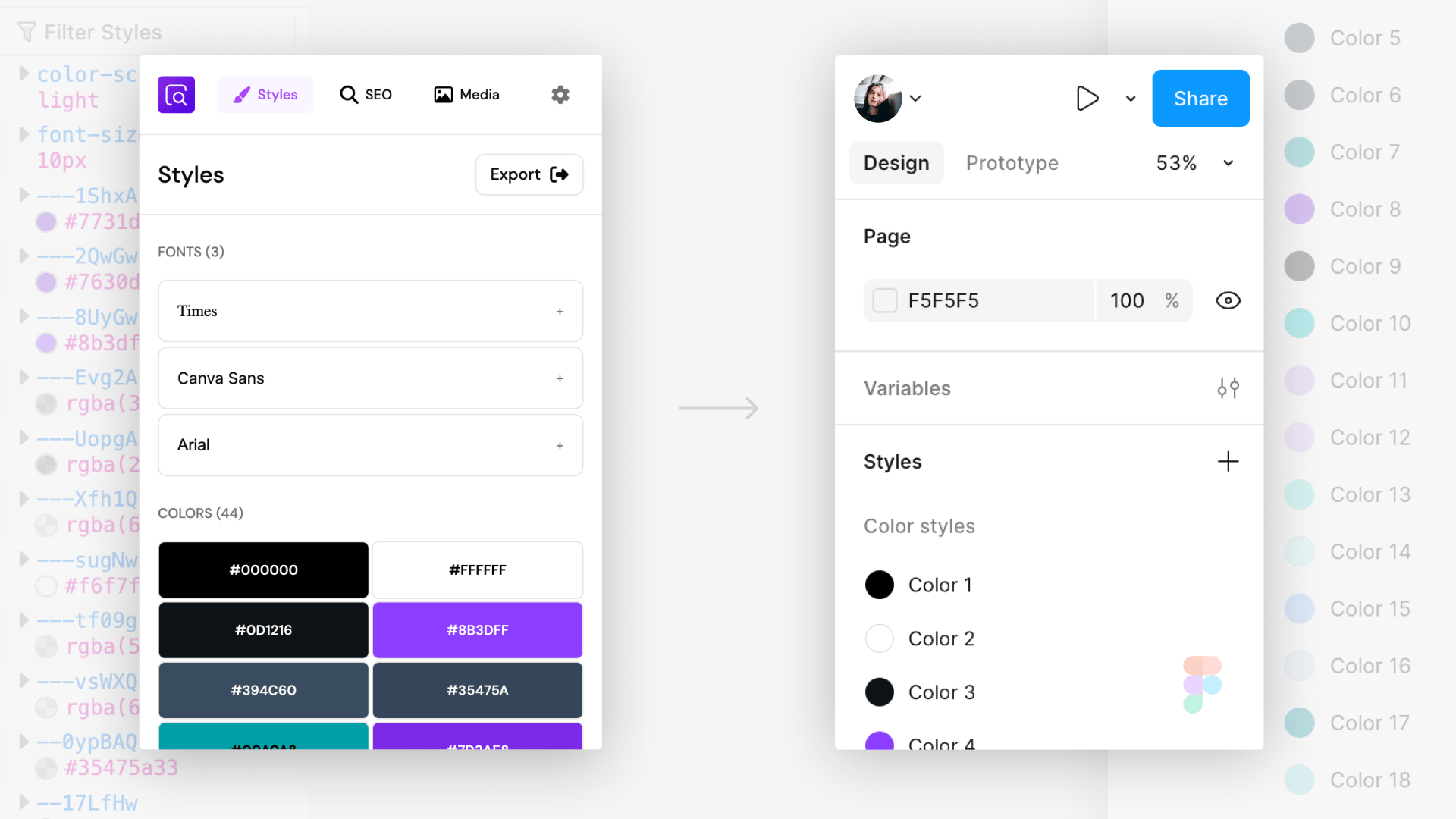
Download styles in a range of formats to use with popular design tools such as Figma.

Currently available for Figma using the BrowserLens Importer Figma plugin. More export formats and destinations coming soon.

BrowserLens is a free extension for Chrome and Firefox.
BrowserLens works on any device with Google Chrome or Firefox. The extension is free to download from each browsers web store.
This version of the BrowserLens extension is free to use and all currently available features will remain free forever.
Currently BrowserLens is only supported on Chrome and Firefox.
No. BrowserLens will never track your browsing history. The extension will ask permission to access your tabs when first installed or updated so that it can extract the styling and seo information from the currently open website. Processing of pages is done on your device.